How to embed map.army in a web page
The web application map.army can be integrated into a web page with just a few lines of code. The following article shows the necessary steps.
Embed using iFrame
The integration of the web application into a web page can be done via an iFrame. The following sample code displays map.army with all its functions in an 800 pixel wide and 600 pixel high frame. The definition for the attributes supported in the iFrame such as height, width, border, ... can be found here.
<iframe src="https://www.map.army " width="800" height="600" frameborder="0"></iframe>
Hint: Is the iFrame running in a local HTML file, but not on your website? In this case, it is important to ensure that the web server or the CMS support iFrames. In most CMS, this is a parameter that needs to be enabled.
Load MilX-Layer using URL parameter
The latest version of the web application supports to load military map overlays as a ULR parameter. This enables the implementation of an interactive maps into a web page or blog:
The following steps are required for the implementation:
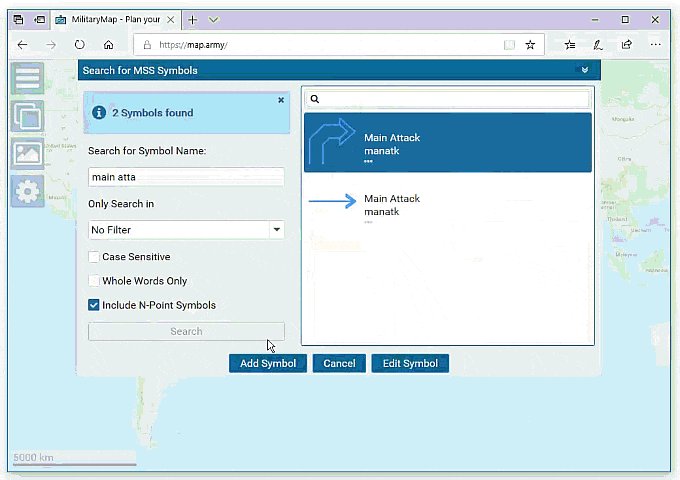
Step 1 – Save Map Overlay(s)
Create your layers in the web application map.army. Save one or multiple overlays into a single MilX file (layer collection).
Step 2 – Upload
Load the MilX file created in step 1 on your web server. Test whether the layer can be downloaded as a file using a web browser. Example of a link to a layer: www.gs-soft.com/CMS/files/Layer.milxlyz
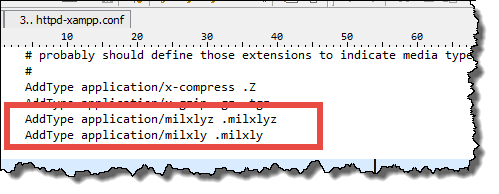
If you are not able to download the file: Check whether the web server supports the MilX file format (MIME Type):

Example of MIME Type definition for *.milxlyz and *.milxly.
Step 3 - Cross-Origin Resource Sharing (CORS)
Is your web server supporting CORS? This is required for the MilX files on your web server to be loaded by a web browser running the web application on www.map.army. CORS therefore must be activated for the domain www.map.army. Depending on the web server this can be done by the following steps:
Apache: The *.htaccess file (in the folder on the web server that contains the *.milxlyz file) should be extended with the following permission:

Header add Access-Control-Allow-Origin: https://www.map.armyNote: If there is no *.htaccess file in this folder, it must be generated and the permission listed above has to be integrated.
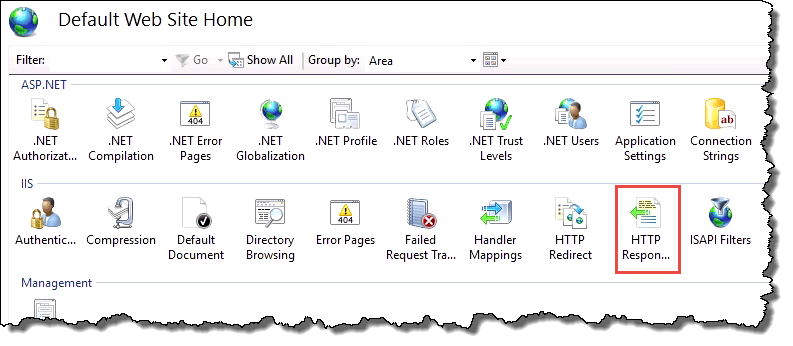
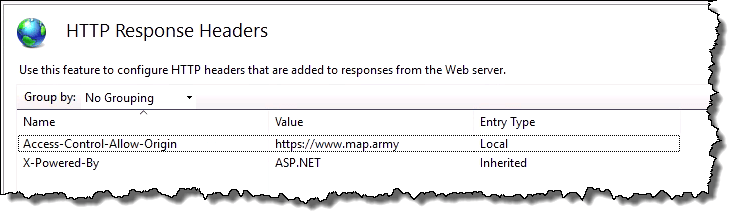
IIS: The following customization has to be made in the IIS GUI:


As an alternative, the following permission can allow CORS using the web.config file (in the folder containing the *.milxlyz file):

<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".milxlyz" mimeType="application/octet-stream" />
</staticContent>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="
https://www.map.army" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
Step 4 - Test
Is it possible to load a military map overlay (layer) directly from the web server in www.map.army using the URL parameters? To test this, you can replace the URL of the MilX layer (www.gs-soft.com/CMS/files/Layer.milxlyz) in the following example: https://www.map.army/?layer=www.gs-soft.com/CMS/files/Layer.milxlyz
Step 5 - Read-Only Parameter
Depending on the application the layers loaded via the URL parameter should be editable or not. For this purpose, the "readonly" parameter is provided. It can be attached to the URL as the following example demonstrates:
https://www.map.army/?layer=www.gs-soft.com/CMS/files/Layer.milxlyz;readonly
Step 6 - Adjust iFrame
After completing steps 1 - 5 your are able to add the URL parameters to the iFrame on your web page. Here is an example of code that you can copy:
Example 1:
<iframe src="https://www.map.army/?layer=www.gs-soft.com/CMS/files/Layer.milxlyz;readonly"
width="800" height="600" frameborder="0" style="border:0"></iframe> Example 2:
<iframe src="https://www.map.army/?layer=www.gs-soft.com/CMS/files/Demo-Layers.milxlyz;readonly"
width="100%" height="98%" frameborder="0"></iframe>
If you have further questions, we are happy to assist you in our Google Group.