map.army in Webseite einbinden
Die Web-Applikation map.army kann mit wenigen Zeilen Code in eine Webseite eingebunden werden. Zusätzlich können militärische Layer im MilX-Format direkt als URL Parameter geladen werden. Der folgende Artikel zeigt die dafür nötigen Schritte.
Einbinden via iFrame
Das Einbinden der Web-Applikation in eine Webseite kann über einen iFrame erfolgen. Mit dem folgenden Beispiel-Code wird map.army mit all seinen Funktionen in einem 800 Pixel breiten und 600 Pixel hohen Frame angezeigt. Die Definition für die im iFrame unterstützten Attribute wie Höhe, Breite, Rahmen, … kann hier gefunden werden.
<iframe src="https://www.map.army " width="800" height="600" frameborder="0"></iframe>
Hinweis: Läuft der iFrame in einem lokalen HTML File, nicht aber auf deiner Webseite? In diesem Fall muss sichergestellt werden, dass der Web Server sowie das CMS iFrames unterstützen. In den meisten CMS handelt es sich hierbei um einen Parameter, der aktiviert werden muss.
MilX-Layer via URL laden
Via die URL können Layer definiert werden, die beim Start von map.army direkt geladen werden. So kann beispielsweise eine interaktive Lage in einen Geschichtsblog integriert werden oder die eine aktuelle Katastrophenlage in einer Newsseite eingebunden werden:
Für die Einbindung sind die folgenden Schritte notwendig:
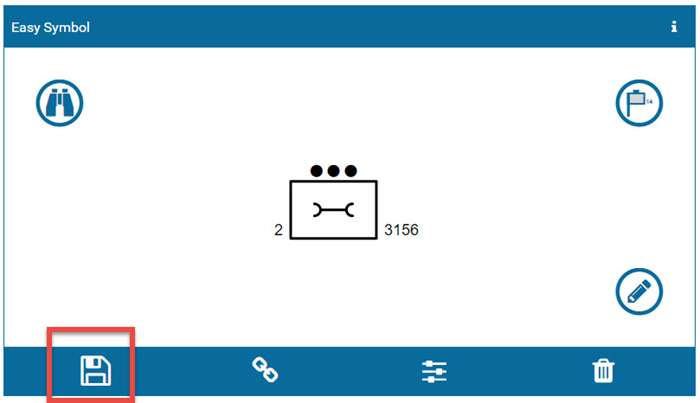
Schritt 1 – Layer oder Layersammlung speichern
Die militärische Lage mit Hilfe der Web Applikation map.army erstellen. Die Lage anschliessend in ein einzelnes MilX-File (Layersammlung) speichern.
Schritt 2 – Upload und Testen
Das in Schritt 1 erstellte MilX-File auf den WebServer laden. Teste ob der Layer als File über den Webbrowser heruntergeladen werden kann. Beispiel eines Links zu einem Layer: www.gs-soft.com/CMS/files/Layer.milxlyz
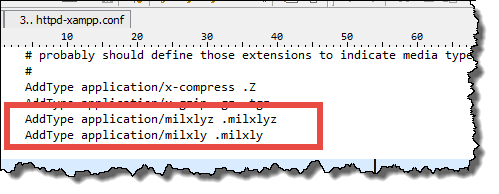
Ist es nicht möglich das File über den Webbrowser herunterzuladen? Überprüfe in diesem Fall ob der WebServer das MilX Fileformat (MIME Type) unterstützt:

Beispiel der Konfiguration des MIME Types *.milxlyz und *.milxly
Schritt 3 - Cross-Origin Resource Sharing (CORS)
Unterstützt der WebServer CORS? Dies wird benötigt, damit die auf deinem WebServer MilX-Files durch den Webbrowser geladen werden. CORS muss für www.map.army freigeschaltet werden. Abhängig vom WebServer sind die folgenden Schritte notwendig:
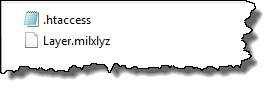
Apache: Das *.htaccess file (im Ordner auf dem WebServer der das *.milxlyz File beinhaltet) soll folgende Berechtigung freigeschaltet werden:

Header add Access-Control-Allow-Origin: https://www.map.armyHinweis: Fall kein *.htaccess File in diesem Ordner vorhanden ist, muss dieses generiert werden und die oben aufgeführte Berechtigung integriert werden.
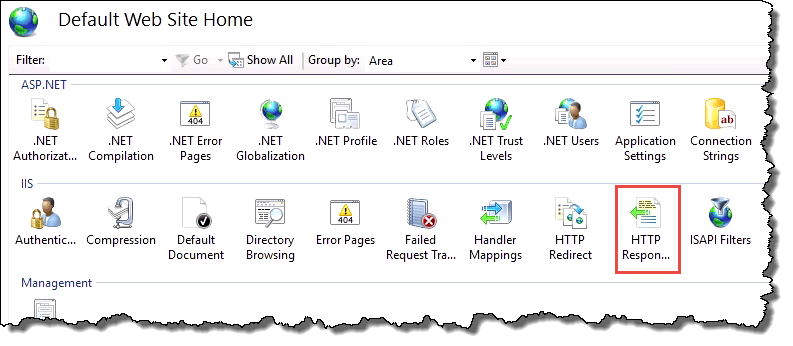
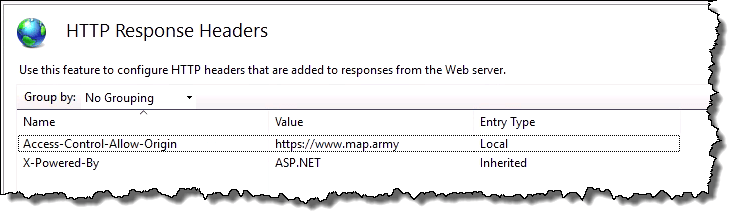
IIS: Im GUI des IIS muss folgende Anpassung vorgenommen werden:


Als Alternative kann im web.config File (im Ordner der das *.milxlyz File beinhaltet) folgende Berechtigung freigeschaltet werden:

<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".milxlyz" mimeType="application/octet-stream" />
</staticContent>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="
https://www.map.army" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
Schritt 4 - Test
Kann die Lage vom Webserver direkt auf map.army via URL Parameter geladen werden? Hierzu kann in folgendem Teil des Links " www.gs-soft.com/CMS/files/Layer.milxlyz" durch die URL auf den in den Schritten 1 und 3 bereitgestellten MilX-Layer ersetzt werden. Beispiel: https://www.map.army/?layer=www.gs-soft.com/CMS/files/Layer.milxlyz
Schritt 5 - Read-Only Parameter
Abhängig von der Anwendung sollen die in der Webseite eingebunden Layer editierbar sein oder nicht. Hierfür kann mit dem "readonly" Parameter die zu landenden Layer schreibgeschützt werden:
https://www.map.army/?layer=www.gs-soft.com/CMS/files/Layer.milxlyz;readonly
Schritt 6 - iFrame anpassen
Wurden die Schritte 1 – 5 erfolgreich durchgeführt und wurde der Layer in den Tests richtig angezeigt, so dann kann die Web Applikation inklusive URL Parameter via iFrame in die Webseite eingebunden werden (siehe "Einbinden via iFrame"). Hier ein Beispiel Code:
Beispiel 1:
<iframe src="https://www.map.army/?layer=www.gs-soft.com/CMS/files/Layer.milxlyz;readonly"
width="800" height="600" frameborder="0" style="border:0"></iframe> Beispiel 2:
<iframe src="https://www.map.army/?layer=www.gs-soft.com/CMS/files/Demo-Layers.milxlyz;readonly"
width="100%" height="98%" frameborder="0"></iframe>
Bei Fragen oder Unklarheiten unterstützten wir dich gerne im Forum.